修改react项目默认启动端口
本文共 386 字,大约阅读时间需要 1 分钟。
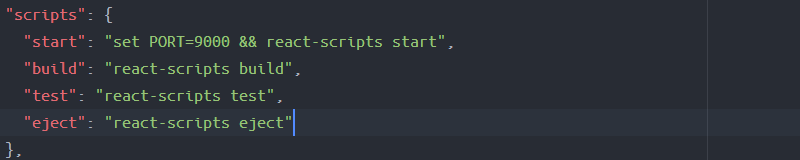
我们通过npx create-react-app tutorial构建一个react项目之后,默认就可以运行,当运行npm run start命令后,编译启动正常,会直接打开系统默认浏览器,访问http://localhost:3000页面,就是我们的react项目默认首页。也就是说,react项目默认端口就是3000,如果需要修改怎么办呢,这时候就需要修改项目根目录下package.json文件中的scripts部分的start命令的内容,如下所示,增加"set PORT=9000 && " 最后变为 "set PORT=9000 && react-scripts start":

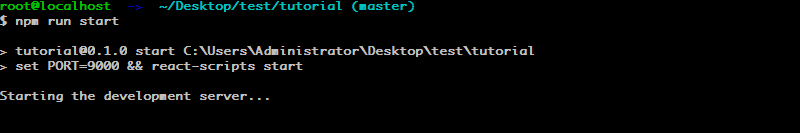
修改之后,我们再次运行默认的启动命令:npm run start,命令行打印信息如下:

启动正常之后,打开的默认浏览器,就是访问的是http://localhost:9000页面了。
转载地址:http://qnhy.baihongyu.com/
你可能感兴趣的文章